This article is a Chinese translation version of Experiments with Perlin noise by Jaume Sanchez.
如果翻译中有谬误之处,请不吝指正~
Experiments with Perlin noise | Perlin噪点实验
文章发表于2012年6月30日
阅读时间:1分钟
主题: WebGL, GLSL, three.js, Perlin noise
通过使用 WebGL 框架 three.js 在顶点着色器和片元着色器中尝试 perlin noise 。通过在顶点着色器中运用3D噪点进行大量的位移映射。
Chrome | 镀铬效果
使用Perlin Noise来扰乱球体表面,并且扭曲幅度会随时间而变化。在环境贴图上使用等距柱状(equirectangular)全景着色器,lambert + specular着色会基于全景图中探测到的光源进行着色。

这是最终效果,使用 three.js 和 ashima noise 完成。
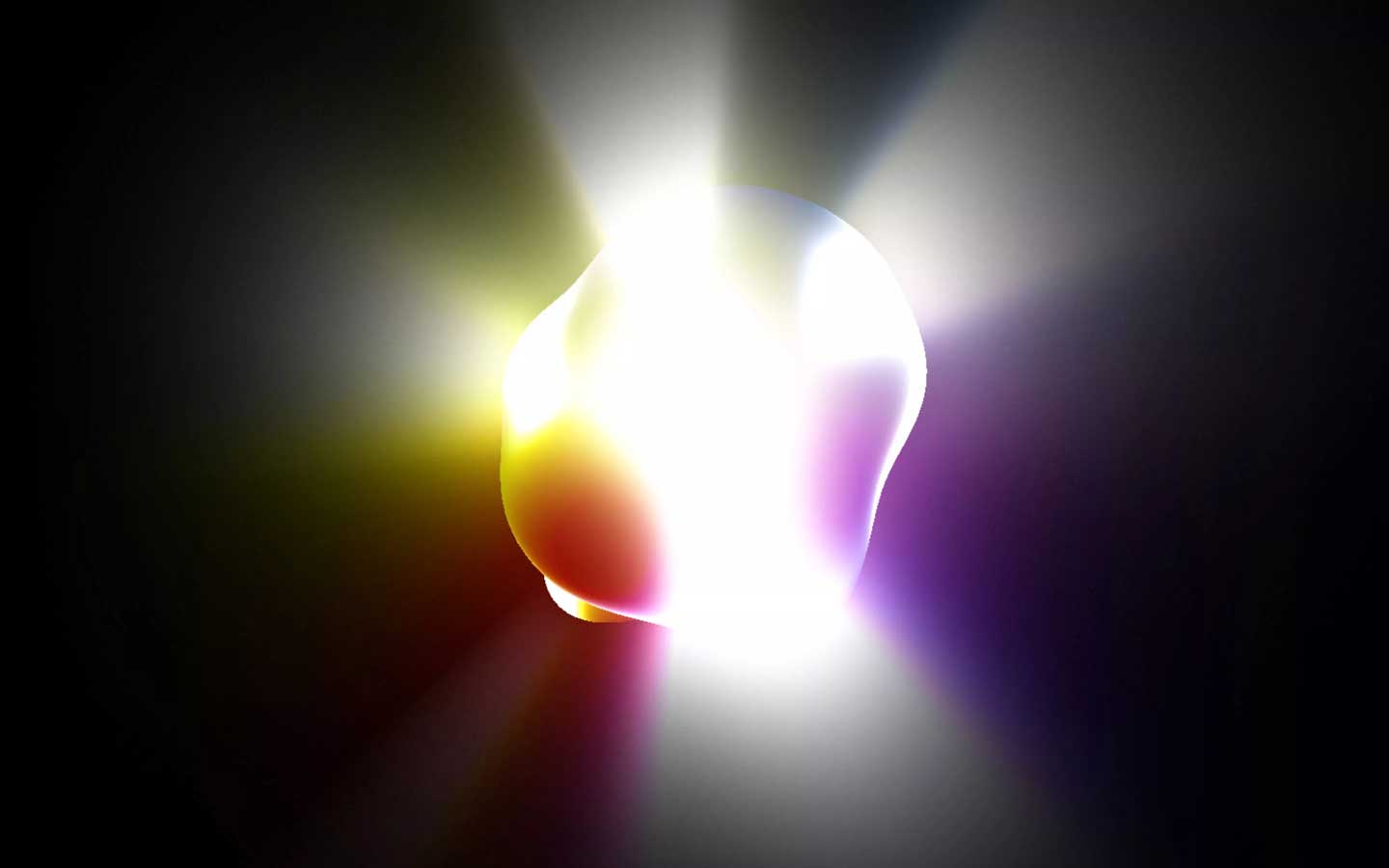
Lights
此实验使用较低频率的 Perlin Noise 来扰乱球体,片元着色器使用三种类似的噪点来创建RGB颜色组合。此外,还有一个后处理渲染通道,执行了径向或缩放模糊。

这是最终效果,使用 three.js 、 ashima noise 以及 evanw’s zoom blur 完成。
Explosion | 爆炸效果
这个示例中,球体在顶点着色器中被更激烈的3D噪点扰动。我截取了一张爆炸图片的一部分,以获得一个渐变图像,该图像在片元着色器中根据到达爆炸中心的距离进行采样(译注:原文为 I sampled a picture of an explosion to obtain a gradient image that is sampled in the fragment shader depending on the distance to the center of the explosion. 此处第一sampled翻译成截取,因为在本文末尾作者推荐的博文中就是这么描述的,这里作者的做法可能是参考爆炸的图片,使用平面绘图软件将爆炸的颜色取出,然使用绘图软件做成这样一张细长条的图片,也可能是直接在爆炸图片上截取一部分)。越接近中心,越亮。

这是最终效果,使用 three.js 、 ashima noise ,并使用了 evanw’s random function 在最终效果上添加了一些噪点。
That’s all! | 就这样!
您可能还对Vertex displacement with a noise function using GLSL and three.js(译注:此文中文翻译)感兴趣,这篇博文详细介绍了如何创建此效果。
Interpreted by Xie Huating, 2019-04-22